CUSTOMER SERVICE REPRESENTATIVE (WEB APP)
Synopsis :
1.Project Brief

- Customer service representative which provides information on call request by the customer in compliance with Personal health information.
- It encompasses tracking, managing, and reporting of calls through the legacy applications.
2.Problem Statement
Business Requirement(Excerpts)
Revamp should be fruitful with the below points
- Older Look and feel
- Reduce Call Duration
- Needed intuitive/Insightful Dashboard/Home page feature
User Needs/Pain points(Excerpts)
- Fetching inquired content is difficult and time-consuming
- More form filling to be done for day to day calls
- Dealing with Two applications(Call Logger and Insurance Information system) is hectic
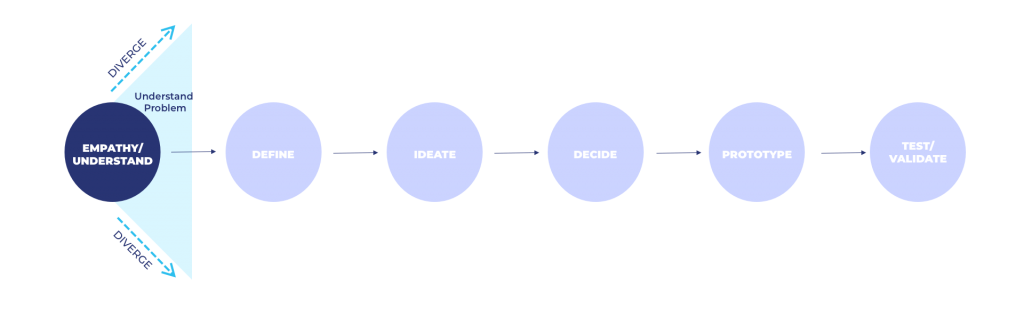
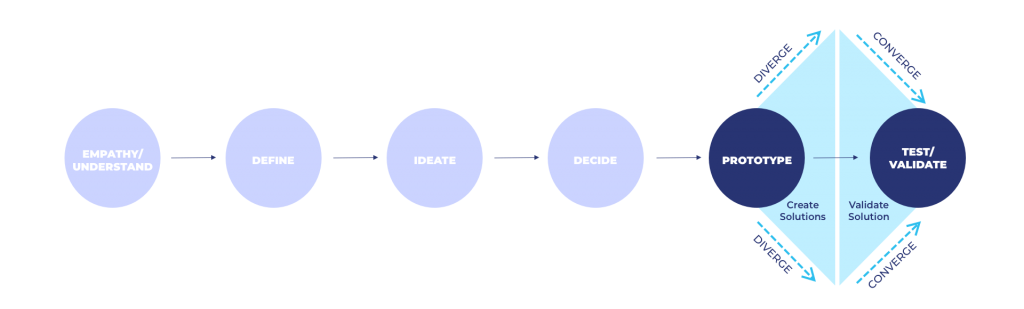
3.Problem Solving Approach
Empathy
 In this phase, I started understanding the problem from the business side and user pain point which I am going to solve by empathizing.
In this phase, I started understanding the problem from the business side and user pain point which I am going to solve by empathizing.
Activities
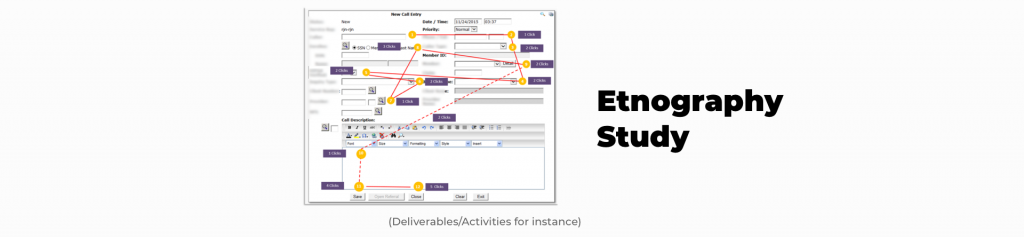
- Ethnography Study (passive observation)
- As-Is flow
- User Interview and Survey
- Competitor Analysis
- Secondary market research
- Heuristic Evaluation

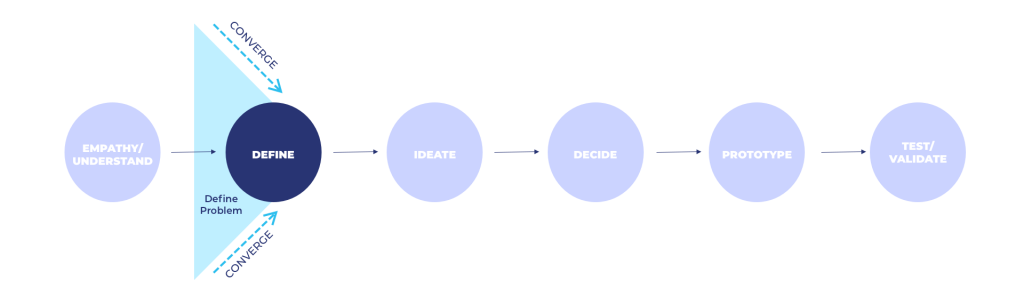
Define

During this phase, I have put together the information which I have created and gathered during this Empathizing phase. I will analyze my observations and synthesize them to define core problems. I will start to progress to the third phase to ideate.
Activities
- Problem Statement
- Persona
- Task Analysis
- Information Architecture
- TO-BE Flow

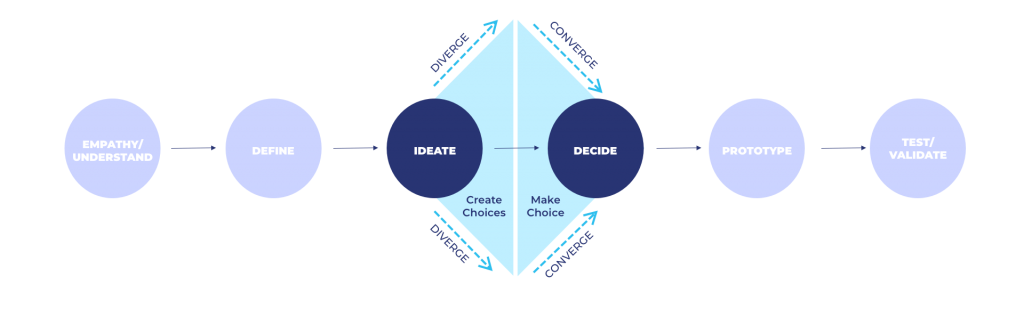
Ideate & Validate
 My favorite phase where I would start ideating wilder ideas by involving a cross-functional team for getting inputs for the Human-Centered Problem statements which i am trying to solve. At this phase, I came with multiple possible solutions with justifications as Low fidelity wireframes
My favorite phase where I would start ideating wilder ideas by involving a cross-functional team for getting inputs for the Human-Centered Problem statements which i am trying to solve. At this phase, I came with multiple possible solutions with justifications as Low fidelity wireframes
Activities
- Brainstorming
- Napkin sketches
- User Journey Map

Prototype & Test
 At this Prototyping stage, my aim is to identify the best possible solution for each of the problems identified during the first three stages and convert them into High fidelity wireframes and Iterate by testing within the team/other departments/small group of people outside my design team.
At this Prototyping stage, my aim is to identify the best possible solution for each of the problems identified during the first three stages and convert them into High fidelity wireframes and Iterate by testing within the team/other departments/small group of people outside my design team.
Activities
- Low fidelity wireframe
- High fidelity wireframe
- Usability Testing

4.Challenges Faced vs How did I approach?
The product(to be revamped) owned company got amalgamated with the client company (which initiated the Product revamp).
Communication and elicitation between the stakeholders were the biggest hurdles at the initial design phase since the merger made the product company stakeholders insecure about their jobs
| Challenges Faced | How did I approach it? |
|---|---|
| Features Overload 1.The Request of stakeholders to increase the number of features creates more content for the user to process, more notifications, and more alerts. This often creates more stress and confusion and can lead to a bad user experience. |
1.Questioning the alignment of new features with your user’s needs, your company’s vision. Educated and discussed with the team regarding MVP, eventually took a step back and thought about your long-term strategy.
Built Information Architecture as a strategic approach to categorizing and displaying features. |
| 2.Stakeholders request to retain all the features to be retained and revamped | 2.Merged similar functionalities and eliminated redundant features |
| Stronger influence of Developers on Design
3.Stakeholders influence design by giving their design inputs/advice based on their app usage and past experience. |
3.Inputs/Suggestions are taken from all stakeholders by conducting participatory design sessions but from a designer’s perspective. Design justification is given for the proposed designs based on best practices and valuable inputs from the end-users. |
| 4.Developers denying developing some usability elements due to time-boxed timelines and Usability elements gain ignorance(Ex: Micro interaction).
|
4. Design justification with strong secondary research presented to the stakeholders eventually micro-interactions are implemented phase by phase |
| Client resources are hesitant to share Project details.
5.Though merger between companies and gelling between stakeholders and employees are Management constraints, eventually impacts design deliverables when project initiated at the transition of mergers. |
5.With the help of higher management stakeholders, building confidence (with skeptical and reluctant stakeholders) by facilitating participatory design activities and nurturing a friendly environment are some of the few initiatives taken to built rapport for design proceedings. |
(When viewed on mobile, swipe horizontally to view table content, for a better experience open the website in Desktop and Tablet)
5.Usability catalyst for a better experience
6.How I am solving the problem? (Excerpts)
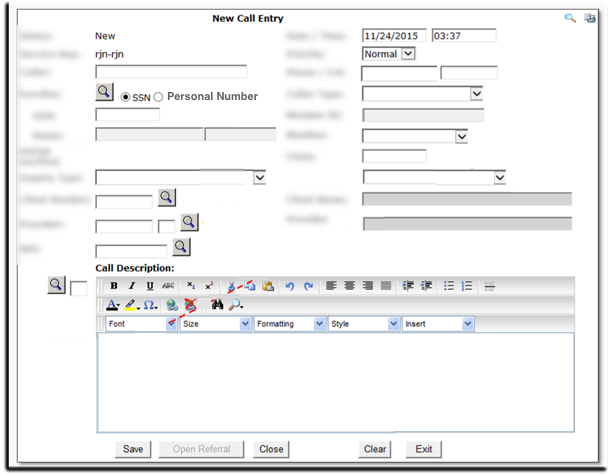
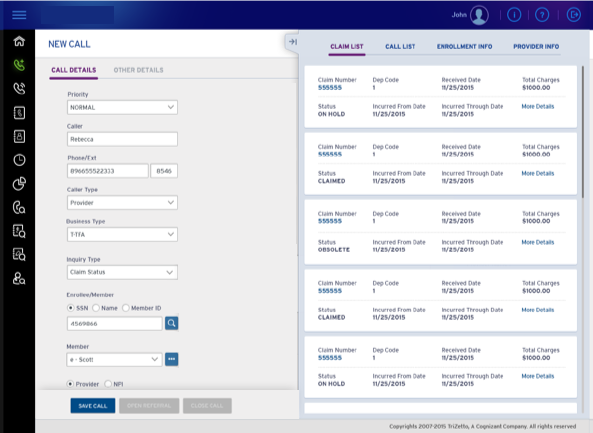
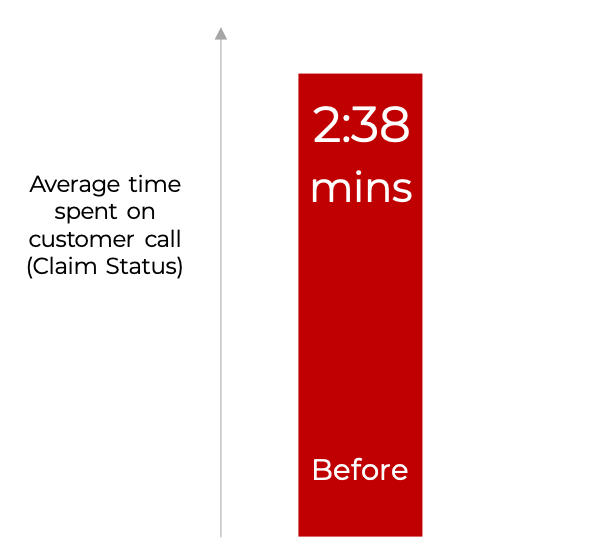
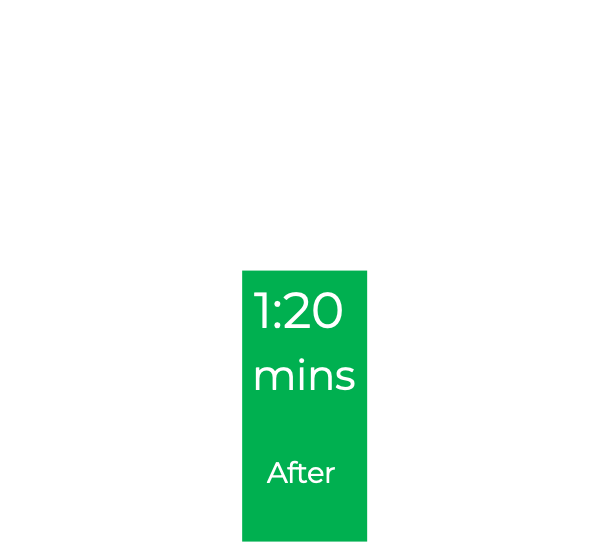
| User Needs/Pain points | Before | Now |
|---|---|---|
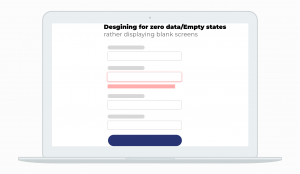
| 1.Older Look and feel & Fetching inquired content is difficult and time-consumingSimple intuitive UI focusing on the contextual and critical information needed by the user |  |
 |
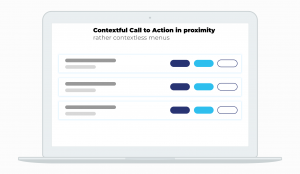
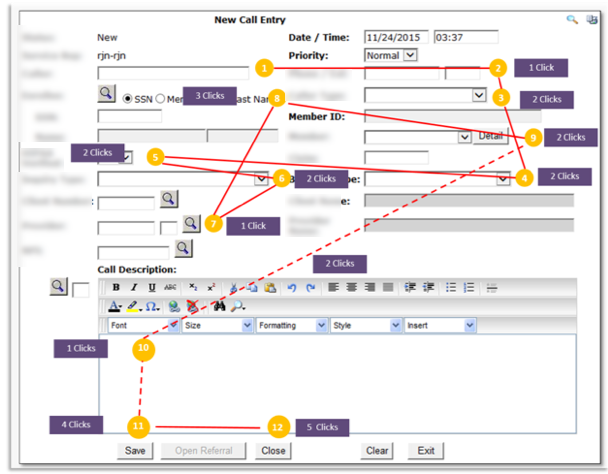
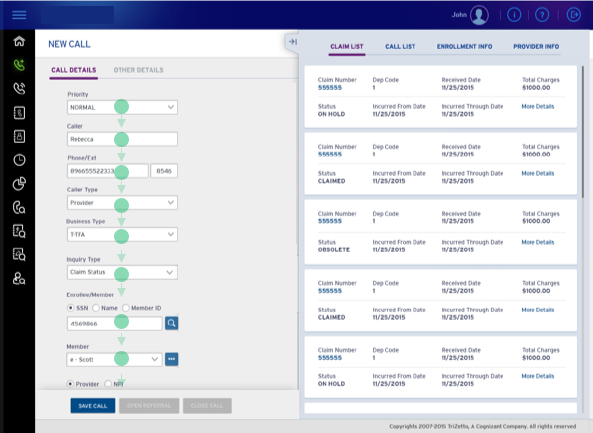
2. Navigation through different windows to obtain information intended by the user eventually increases call duration.
|
 |
 |
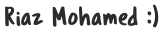
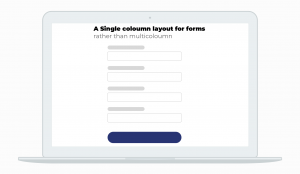
3. Longer form filling to be done for day to day calls
|
 |
 |
(When viewed on mobile, swipe horizontally to view table content, for a better experience open the website in Desktop and Tablet)
7.Roles & Responsibilities
As a Team Member
- Responsible for design strategy in collaboration with the business and implemented a UCD and MVP approach to enhance the UX
- Kept informed and Passionate about understanding (and keeping the team and clients in formed about) current and emerging UX/UI trends.
- Worked closely with business, vendor, design, development, and testing teams & accountable for the top-notch experience.
- Facilitated design and participatory design sessions
As an Information architect
- Determined hierarchy of information across the app and took decisions on how the information is to be displayed and accessed to help users find information and complete the tasks.
- Created sitemap and user journey map by involving team members in participatory sessions
As an Interaction designer
- Prototype design ideas using storyboards, low& high fidelity wireframes
- Responsible for creating every element on the screen that a user might type, tap or swipe and make sure that all the functionalities, flows and negative scenarios are covered in the wireframe
- And creating motion graphics, moving elements, and animated interactions.
As a Visual designer
- Make sure that design follows the branding guidelines of the clients
- Built Aesthetic intuitive design system to make sure the design is seamless and coherent with all UI elements
- Enforced and made sure that government and accessibility guidelines are met in designs.