HEALTH CARE (MOBILE APP)
Synopsis :
1.Project Brief

- The smart app facilitates all health care needs for the people of Dubai.
- It helps people and Health care professionals to seamlessly access and manage all healthcare-related services through the mobile app.
2.Problem Statement
Business Requirement(Excerpts)
- High development & Maintenance cost of multiple application on multiple platforms
- Multiple applications with redundant Features
- Abandoned mobile apps
- Must be No:1 among government services
User Needs/Pain points(Excerpts)
- Keeping track of multiple apps for health care services
- The mobile user interface was confusing and Not user-friendly
- Outdated look and feel
- Feels very unclear to find a specific piece of information
- The information is not personalized. Lots of information on the dashboard was not useful to the user.
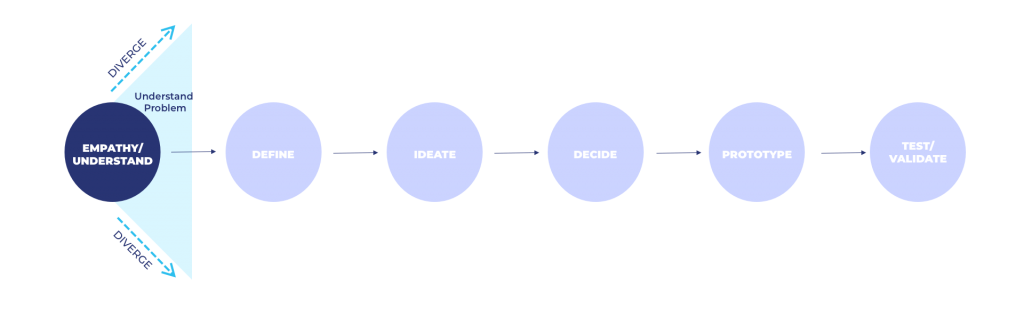
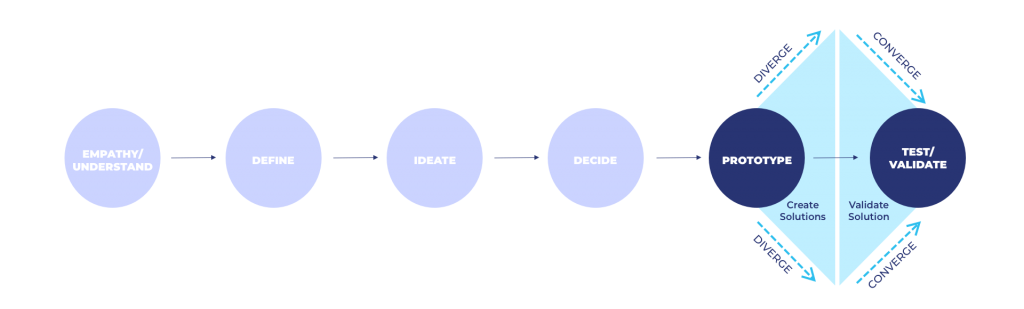
3.Problem Solving Approach
Empathy

In this phase, I started understanding the problem from the business side and user pain point which I am going to solve by empathizing.
Activities
- Ethnography Study (passive observation)
- As-Is flow
- User Interview and Survey
- Competitor Analysis
- Secondary market research
- Heuristic Evaluation

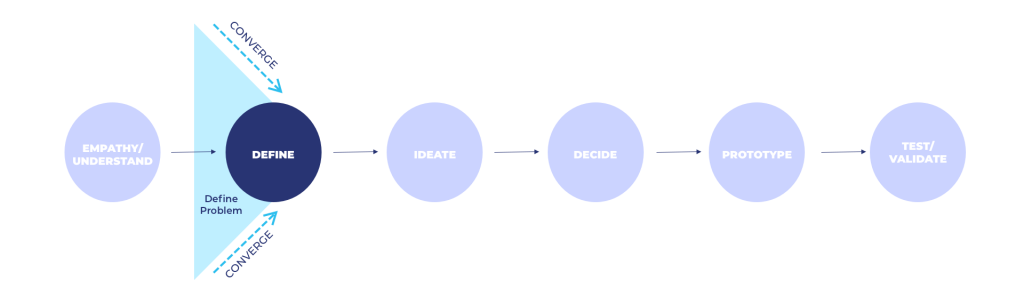
Define

During this phase, I have put together the information which I have created and gathered during this Empathizing phase. I will analyze my observations and synthesize them to define core problems. I will start to progress to the third phase to ideate.
Activities
- Problem Statement
- Persona
- Task Analysis
- Information Architecture
- TO-BE Flow

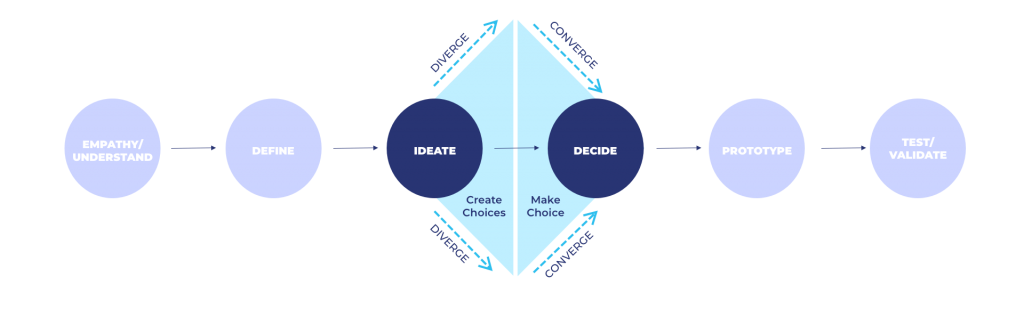
Ideate
 My favorite phase where I would start ideating wilder ideas by involving a cross-functional team for getting inputs for the Human-Centered Problem statements which I am trying to solve. At this phase, I came with multiple possible solutions with justifications as Low fidelity wireframes
My favorite phase where I would start ideating wilder ideas by involving a cross-functional team for getting inputs for the Human-Centered Problem statements which I am trying to solve. At this phase, I came with multiple possible solutions with justifications as Low fidelity wireframes
Activities
- Brainstorming
- Napkin sketches
- User Journey Map

Prototype & Test
 At this Prototyping stage, my aim is to identify the best possible solution for each of the problems identified during the first three stages and convert them into High fidelity wireframes and Iterate by testing within the team/other departments/small group of people outside my design team.
At this Prototyping stage, my aim is to identify the best possible solution for each of the problems identified during the first three stages and convert them into High fidelity wireframes and Iterate by testing within the team/other departments/small group of people outside my design team.
Activities
- Low fidelity wireframe
- High fidelity wireframe
- Usability Testing

4.Challenges Faced vs How did I approach?
I am the first UX Designer to be hired for the team, my journey Is path-breaking with a unique organizational cultural experience.
| Challenges Faced | How did I approach? |
|---|---|
| Design Process Implementation 1.Team unaware of bad design & design process, eventually requesting for unrealistic timelines |
1.Created awareness by Conducting Workshop on UCD, Design thinking implementation, and its importance. |
| Stakeholders influencing design 2.Requesting multiple design options. |
2.More design options are cause for more confusion. Come up with multiple options during the prototyping phase but present three designs with the designer’s recommendations. |
| 3.Stakeholders influence design by giving their design inputs/advice based on their app usage and past experience. | 3.Inputs/Suggestions are taken from all stakeholders by conducting participatory design sessions but from a designer’s perspective. Design justification is given for the proposed designs based on best practices and valuable inputs from the end-users. |
| 4.Developers denying developing some usability elements due to UX gains ignorance(Ex: Micro interaction). | 4.Design justification and importance are given for every single usability element with their UX gains. |
| 5.Request for jazzy colors and animations. | 5.Stick to brand guidelines and accessibility guidelines and briefing impact on the violation. |
| 6.Many features = Good User experience. | 6.Recommended (MVP)Minimum Viable product approach rather than implementing all envisioned features which is really needed or not. |
| Innovation Limitations 7.Health care App functionalities are inherited and consume data provided by the legacy mother application with limited functionalities with fewer chances to innovate. |
7.Providing detailed document on the importance of best practices and technologies adopted by the peers/Competitors by conducting competitor analysis and secondary market research. |
| 8.Supporting applications are often unused due to management constraints which impacts the experience. | 8.Analyzed and documented the impact of the design and end-user experience. |
| Stakeholders Ownership 9.Application owners are hesitant to adopt one app approach since fear that a new app will make their app functionalities less important comparatively. |
9.Personalized dashboard based on the persona and their task priorities and Anticipating user action using predictive analysis and the prompt user with action items rather than static. |
| 10.Expecting the same features/functionality existed in the old app. | 10.Eliminating redundant features/functionality, grouping similar functionalities by optimizing existing task flows. |
(When viewed on mobile, swipe horizontally to view table content, for a better experience open the website in Desktop and Tablet)
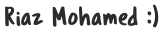
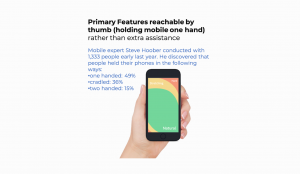
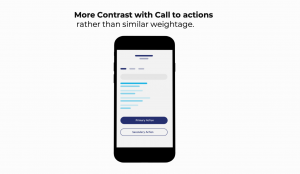
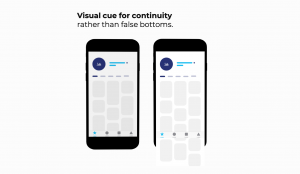
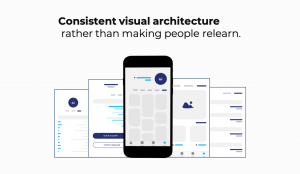
5.Usability catalyst for a better experience
6.How I am solving the problem? (Excerpts)
| User Needs/Pain points | Before | Now |
|---|---|---|
| 1. Multiple Applications for health care services Keeping track of multiple apps for health care services. The information is not personalized. a lot of information on the dashboard which the user never needs. |
Multiple Apps 1.Multiple apps with multiple Dashboard and static content. 2.Redundant Functions  |
Single App approach
|
| 2.Applications not user friendly Feels very unclear to find certain piece of information And Outdated look and feel. |
Poor Information Architecture 1.Cluttered Information. 2.Basic Search functionality. Aesthetic 3.Over usage of color eventually creates visual noise. Reachability 4.Placement of Primary & Secondary features/functionalities UI is not based on priorities and importance. Guidelines 5.Inconsistent UI elements not following IOS & android guidelines. 6.Not following smart government guidelines. Help documentation /Features Familiarity 7.Lack of help features to guide the user through the apps. Flexibility and efficiency of use 8.Lack of feedback on the user’s action. 9.Lengthy steps to complete tasks and reach services. |
1.Well structured and organized information Visual hierarchy with 8X vertical rhythm and white space. 2.Intuitive Global Search. 3.Aesthetic and minimalistic primary and secondary colors usage Sticking to branding guidelines. 4.Primary features are placed within the reach of thumb for easy access. 5.Adhered to IOS & android guidelines for native experience. 6.Enforced smart government guidelines in application. 7.Rolled out contextual Coach mark/user on boarding to caters both technologically adaptive and non adaptive users. 8.Enhanced feedback and Visibility of system status which speaks user language. 9.Optimized the UI for faster completion of tasks and Service available in minimal taps. |
7.Roles & Responsibility
As a Team Member
- Responsible for design strategy in collaboration with the business and implemented a UCD and MVP approach to enhance the UX
- Kept informed and Passionate about understanding (and keeping the team and clients informed about) current and emerging UX/UI trends.
- Acted as the central point of the design team to oversee and approve the creation of all deliverables delivered by the Design vendor
- Worked closely with business, vendor, design, development, and testing teams & accountable for the top-notch experience.
- Facilitated design and participatory design sessions
As an Information architect
- Determined hierarchy of information across the app and took decisions on how the information is to be displayed and accessed to help users find information and complete the tasks.
- Created sitemap and user journey map by involving team members in participatory sessions
As an Interaction designer
- Prototype design ideas using storyboards, low& high fidelity wireframes
- Responsible for creating every element on the screen that a user might type, tap or swipe and make sure that all the functionalities, flows and negative scenarios are covered in the wireframe
- And creating motion graphics, moving elements, and animated interactions.
As a Visual designer
- Make sure that design follows the branding guidelines of the clients
- Built Aesthetic intuitive design system to make sure the design is seamless and coherent with all UI elements
- Enforced and made sure that government and accessibility guidelines are met in designs.
As a Secondary UX researcher & Usability Analyst
- Elicited requirements from high-level stakeholders and end-users needs/pain points and analyzed requirements by conducting various activities like User interviews, Surveys.
- Benchmarked competitors’ products/services for additional insights and best practices
- Responsible for Process optimization and providing business solutions for complicated scenarios, business needs, and problems.
- In charge of evaluating a product by testing it on groups of users to check its functionality, usability, and ease of use. From the feedback, the application is been iterated.