Wire-framing, prototyping, Usability testing
UX Designer

Customer service representative which provides information on call request by the customer in compliance with Personal health information. It encompasses tracking, managing, and reporting of calls through the legacy applications.
Business requirement :


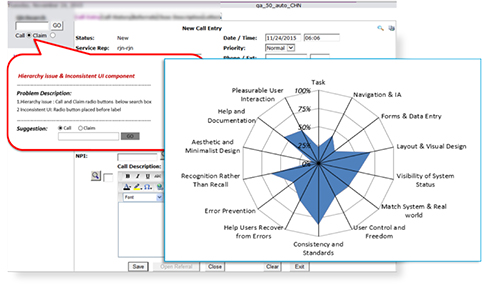
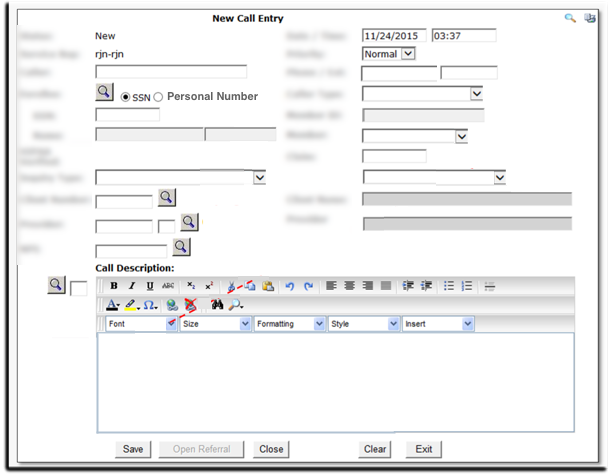
Fetching inquired content is difficult and time-consuming
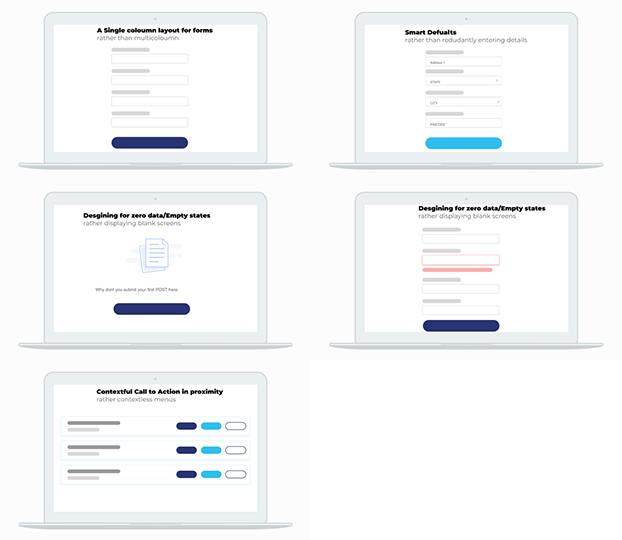
More form filling to be done for day to day calls
Dealing with Two applications(Call Logger and Insurance Information system) is hectic
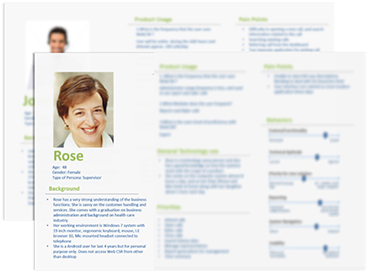
Bakitha is a home maker ,taking care of 3 kids at home, she needs a one stop heathcare application to manage family health because to see all information at one place









| Challenges Faced | How did I approach it? |
|---|---|
| Features Overload 1.The Request of stakeholders to increase the number of features creates more content for the user to process, more notifications, and more alerts. This often creates more stress and confusion and can lead to a bad user experience. |
1.Questioning the alignment of new features with your user’s needs, your company’s vision. Educated and discussed with the team regarding MVP, eventually took a step back and thought about your long-term strategy.
Built Information Architecture as a strategic approach to categorizing and displaying features. |
| 2.Stakeholders request to retain all the features to be retained and revamped | 2.Merged similar functionalities and eliminated redundant features |
| Stronger influence of Developers on Design
3.Stakeholders influence design by giving their design inputs/advice based on their app usage and past experience. |
3.Inputs/Suggestions are taken from all stakeholders by conducting participatory design sessions but from a designer’s perspective. Design justification is given for the proposed designs based on best practices and valuable inputs from the end-users. |
| 4.Developers denying developing some usability elements due to time-boxed timelines and Usability elements gain ignorance(Ex: Micro interaction).
|
4. Design justification with strong secondary research presented to the stakeholders eventually micro-interactions are implemented phase by phase |
| Client resources are hesitant to share Project details.
5.Though merger between companies and gelling between stakeholders and employees are Management constraints, eventually impacts design deliverables when project initiated at the transition of mergers. |
5.With the help of higher management stakeholders, building confidence (with skeptical and reluctant stakeholders) by facilitating participatory design activities and nurturing a friendly environment are some of the few initiatives taken to built rapport for design proceedings. |

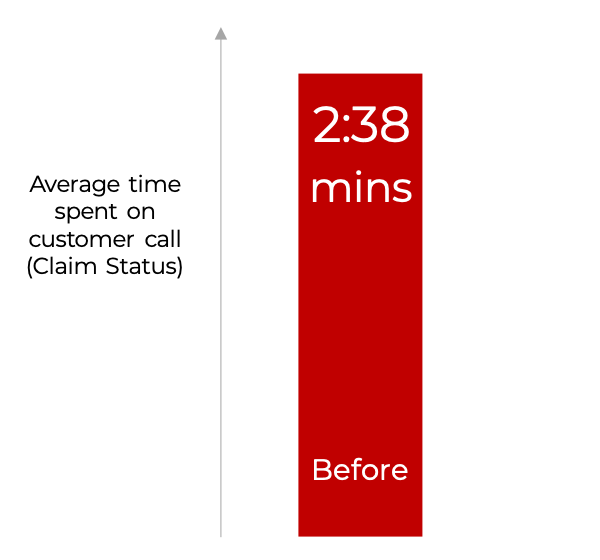
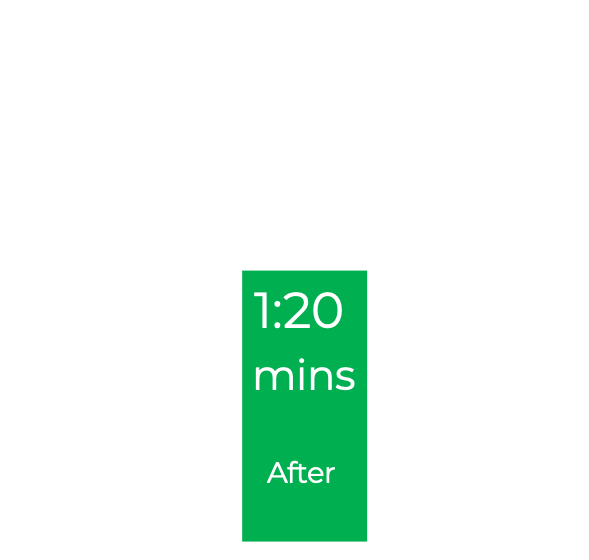
| User Needs/Pain points | Before | Now |
|---|---|---|
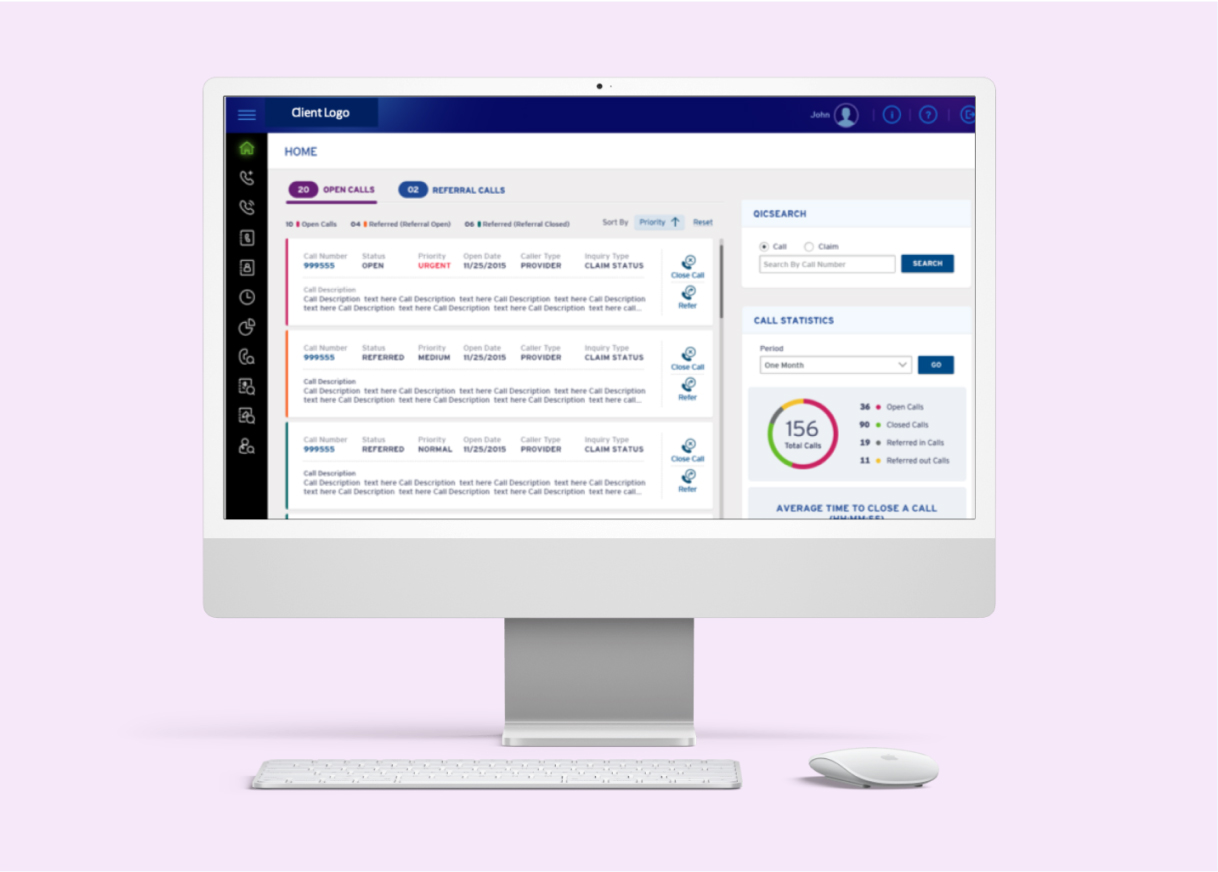
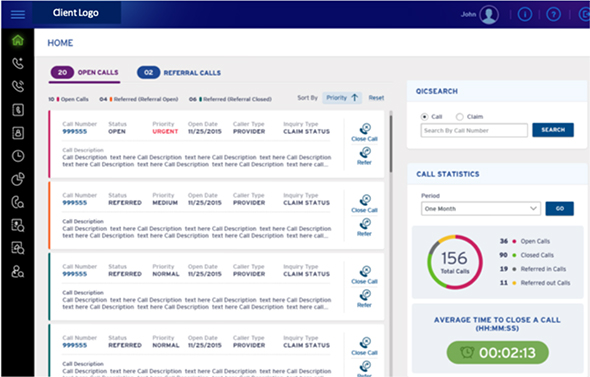
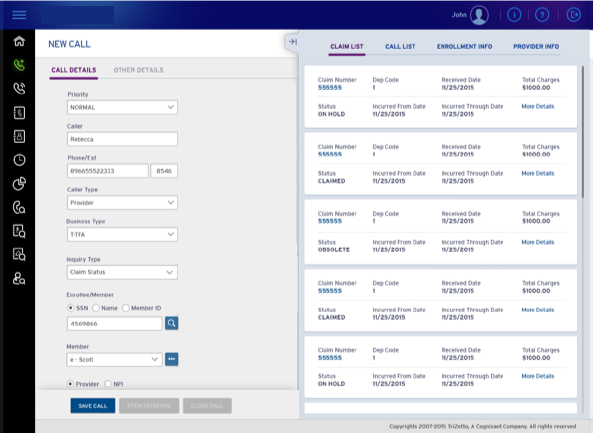
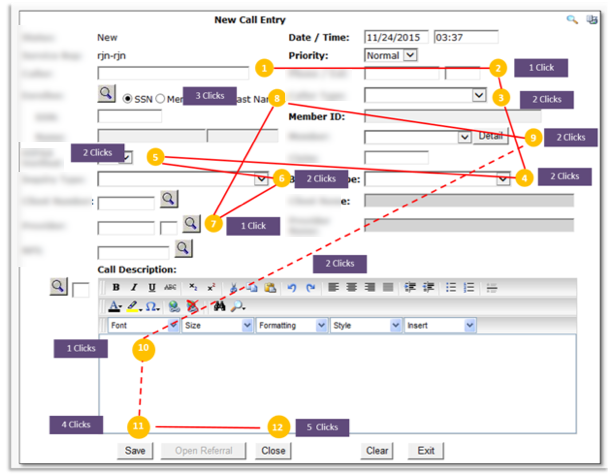
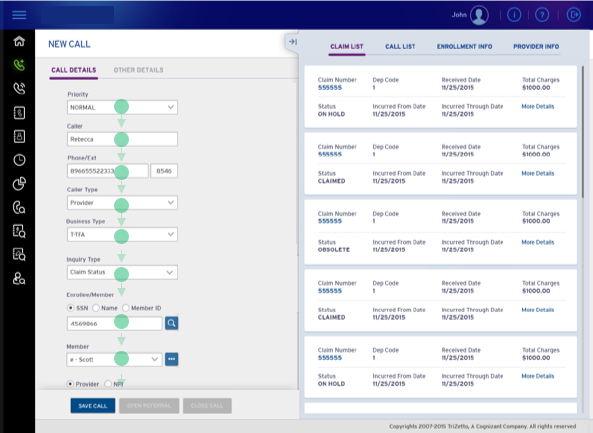
| 1.Older Look and feel & Fetching inquired content is difficult and time-consumingSimple intuitive UI focusing on the contextual and critical information needed by the user |

|

|
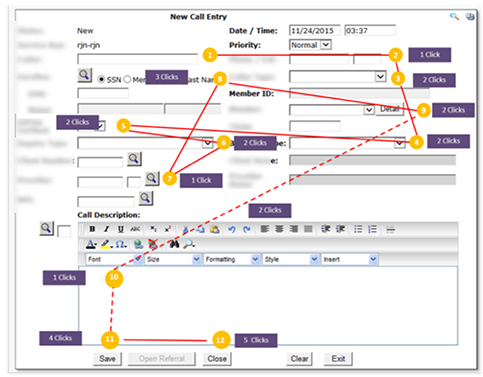
2. Navigation through different windows to obtain information intended by the user eventually increases call duration.
|

|

|
3. Longer form filling to be done for day to day calls
|

|

|